1.前端长整数精度丢失问题
(1)问题
在前后端联调时,发现后端有一个接口返回的值和前端页面上展示的值不一致。
后端Java实现的接口如下,返回一个json格式的大整数 123456789123456789:
但是前端请求这个接口后,在界面上展示的却是 123456789123456780,最后一位是0而不是9!
(2)原因
在Js中,用Number来表示数字类型的值。Number类型总长度64位二进制bit,使用53位表示小数位,10 位表示指数位,1 位表示符号位。因此,Number整数的表示范围为 -2^53 ~ 2^53(不包含两端)。
(3)解决方法
虽然前端也可以解决问题,比如通过正则表达式解析替换、或者修改json parser,但比较麻烦,更推荐在后端解决。
非常简单,将可能超出范围的数字类型(Long)变量转为字符串类型(String)即可!
2.升级依赖版本导致的 Bug
(1)问题
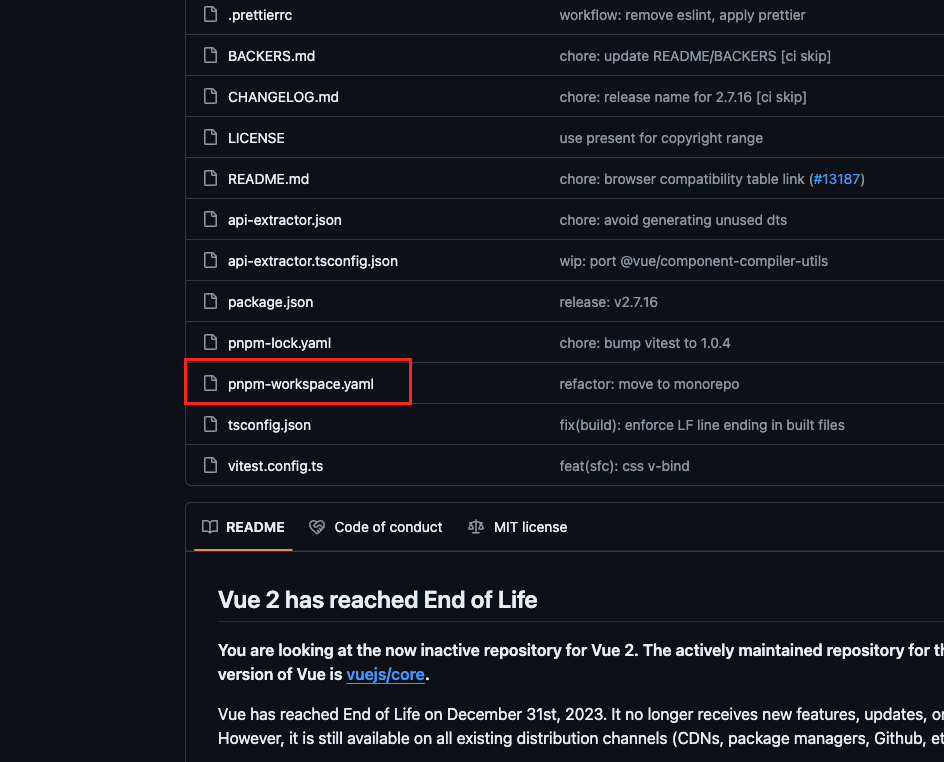
事情是这样的,最近在搞一个新项目,之前基本都是我和另外一个前端朋友在开发。后来呢,我又拉了几位朋友加入进来,结果他们都反馈说代码在本地装不上依赖,导致运行不起来。
(2)原因
于是,有一位朋友就修改了项目中某一个依赖的版本号,然后依赖就安装成功了。结果运行项目时,出现了报错:试图从 undefined 未定义变量中获取属性。
(3)解决方法
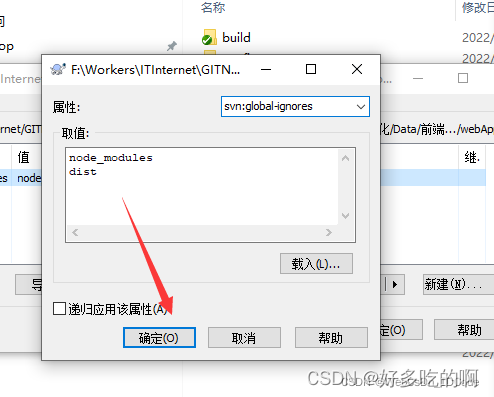
虽然后来我才发现是因为自己忘了提交 yarn.lock 文件到代码仓库中,导致他们下载的依赖版本号和我本地不同,所以才出现了我本地能运行,他们却运行不了的情况。
结果,今天我自己要使用系统时,才发现这个改过代码的功能怎么突然不能用了!?
排查后才发现,原来之前升级版本后,组件的函数参数发生了改变,通过之前的代码再也获取不到需要的属性值了。虽然通过加可选链操作符可以防止报错,但实际上,这行代码逻辑已经不对了,毫无意义。
3.对前端依赖版本问题的深挖
(1)问题
升级一下 Ant Design 组件的版本号,导致导航条缺失了一些原本拥有的样式,鼠标放到子菜单项时不再变色了。

(2)原因
原本当鼠标悬停到菜单项时,会自动为该元素添加 xx-active 类名,然后触发上述样式代码变蓝色。但更新版本后,这段代码就消失了,所以没有变色。
(3)解决方法
把这段缺失的代码补上,写到一个公共样式里就可以了。
那接下来我们来追溯下这个 Bug,因为 Ant Design 是一个非常庞大的项目,代码多、版本多,所以我们要先明确两个边界,便于定位 Bug 来源。
这两个边界分别是:版本边界 和 代码边界 。
版本边界很好理解,假设我的代码是从 v14.0.0 版本升级到 v14.16.3 版本,那么这两个版本号就是版本边界(更细一点的话可以把每次提交都看作一个版本),Bug 只可能在其中出现。代码边界又可以叫组件边界、模块边界等等,我们发现导航菜单出了问题,那么只需要关心这个组件代码的改动。
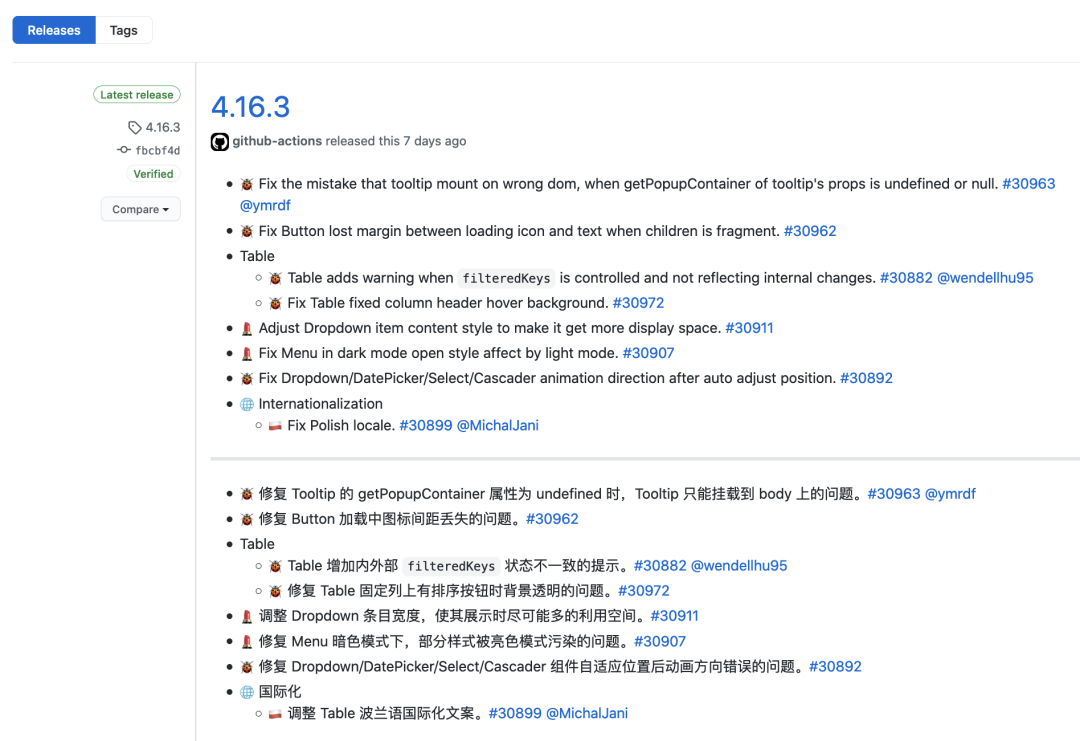
因此,在找 Bug 的起源时,我先登录 GitHub,找到 Ant Design 官方仓库,打开了版本(Releases)列表:

版本列表
如上图,每一次版本的更新都做了哪些事,一目了然。
在这个列表中改动点还挺多,但我们只需要关心 Menu 菜单组件,所以很快找到了这一行:

如图,该版本有一个改动是 “修复 Menu 暗色模式下,部分样式被亮色模式污染的问题”,很明显是改了 Menu 组件的代码!
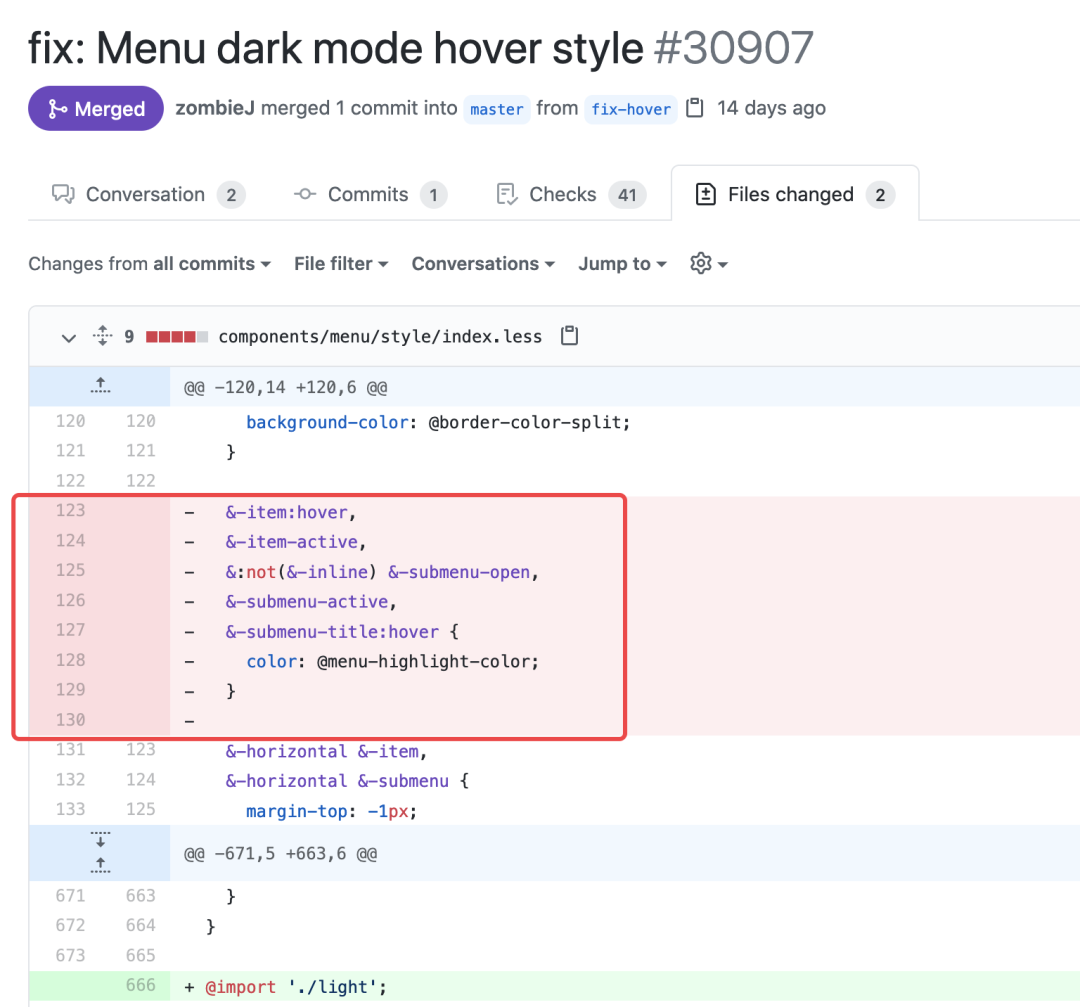
其实当时我看到这里,就觉得大概率是这次改动的问题了,但还不确定,所以还要点进本次改动详情看看。
一进去看代码,就发现惊喜了!果然,本次改动移除了导航条菜单的悬停样式:

害,Bug 果然是解决不完的,不知道这是哪位小糊涂写的,改了一个 Bug,又引入了一个新的 Bug 。
最后,我们再看看怎么处理这个 Bug,我的项目因为不急着升级,所以就先回退到了上一个正常的版本,把这个问题交给官方。
4.缺少测试和上线规范导致的 Bug
(1)问题
我们有一个小需求:用户如果直接输入域名访问支付中心(而不是通过正常跳转下单访问),这时其实支付中心的页面内容是无意义的,我们希望将这些用户跳转到公司的官网。
没有经过任何测试,就把支付中心页面跳转的代码上线了。导致所有线上用户在创建支付订单时,强制跳转到了公司官网,而不是支付页面!
(2)原因
写完代码后没有做测试,并且因为自大,导致了没有测试就上线。由于多个需求同时上线,导致上线后没有进行完整充分的验证。
(3)解决方法
上线前,必须完整测试本次改动涉及的所有功能,例如:权限控制、边界异常处理、页面是否严格遵循设计稿等。
上线后,必须再次对功能进行测试验证。
编程导航 - 做您编程路上的导航员